Hjelper noen å fikse på en nettside nå, men har satt meg litt fast på de siste endringene. Den er laget i Wordpress, og bruker en endret utgave av Twentyfourteen. Alt jeg har forsøkt så langt gir ringvirkninger. Det jeg har igjen å endre er;
Siden ligger på http://centromariposa.no - setter pris på hjelp.
- Få de lyseblåe sidebarene like store på hver side av hovedinnholdet. Har blant annet forsøkt å endre på #secondary, men uten effekt, sikkert da den ikke har innhold.
- Justere logoen slik at denne samsvarer med dem hvite bakgrunnen til hovedinnholdet. Blir det korrekt å bruke background-position, så justere antall piksler ut fra @media?
- Prøver også å justere headeren til å bli litt større, men da kommer det hvite fra bakgrunnen opp på høyresiden av headeren, i tillegg til at menylenkene ender i toppen. Forsøkte å justere de ned uten hell.
Siden ligger på http://centromariposa.no - setter pris på hjelp.



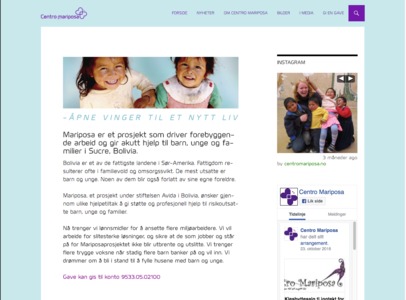
 Toppen ser slik ut nå:
Toppen ser slik ut nå: